当前位置:七道奇 → 文章资讯 → 设计学堂 → Photoshop设计
日期:2009-04-03 22:37:00 来源:本站整理
<b>Photoshop打造超酷网站登录界面</b>[Photoshop设计]
本文“<b>Photoshop打造超酷网站登录界面</b>[Photoshop设计]”是由七道奇为您精心收集,来源于网络转载,文章版权归文章作者所有,本站不对其观点以及内容做任何评价,请读者自行判断,以下是其具体内容:
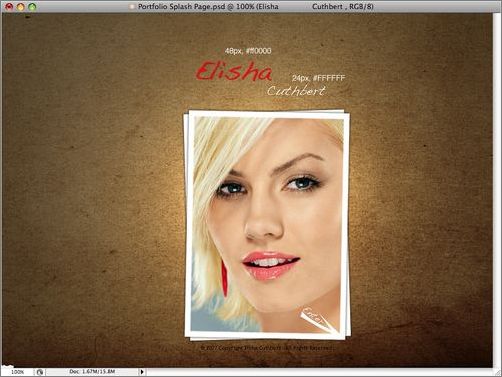
我们先看看效果图:

效果图
下面是后台素材和人物素材.

素材1

素材2
翻开Photoshop,成立新画布,大小按照个人网站需求而定,这里我们设置为900*650像素.
翻开后台素材图,利用移竣工具(V)将后台素材拖动到方才成立的画布中.

图1
持续利用移竣工具(V)调整素材图的位置直到称心为止.

图2
成立灯光效果,挑选素材层,滤镜 >> 渲染 >> 光照效果.

图3
得到以下效果(注意调整光源位置):

图4
利用矩形选框工具(M)成立以下选区.

图5
成立新图层,并用白色填充选区.

图6
安闲变更(Ctrl + T),得到以下效果.

图7
图层 >> 图层款式 >> 投影.

图8
复制图层并旋转得到以下效果.

图9
按住Ctrl键并在图层面板点击顶部矩形图层得到选区.

图10
挑选 >> 变更选区,按住Alt键,缩小选区.

图11
挑选 >> 存储选区,将上述选区保存.
载入人物素材图片,并调整大小.

图12
挑选 >> 载当选区,将之前存储的选区载入,挑选 >> 反选,删除.

图13
新建图层,利用笔刷工具,并挑选箭头笔刷,绘制以下效果.

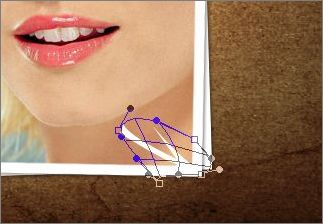
图14
编辑 >> 变更 >> 变形.

图15
输入登录提醒文字“Enter”.

图16
为文字层增添投影效果,图层 >> 图层款式 >> 投影.

图17
得到以下效果:

图18
安闲变更(Ctrl + T),调整文字层的位置及角度.

图19
输入网站版权申明文字.

图20
为版权申明文字设置图层款式.

图21

图22
得到以下效果:

图23
输入标题文字,并采取与“Enter”层相同的图层款式.

图24
终究效果以下,但愿大家可以喜好.

以上是“<b>Photoshop打造超酷网站登录界面</b>[Photoshop设计]”的内容,如果你对以上该文章内容感兴趣,你可以看看七道奇为您推荐以下文章:
| 本文地址: | 与您的QQ/BBS好友分享! |
评论内容只代表网友观点,与本站立场无关!
评论摘要(共 0 条,得分 0 分,平均 0 分)
查看完整评论
