日期:2009-12-15 11:31:00 来源:本站整理
JavaScipt本领助你轻松筹划网页[网站编程]
本文“JavaScipt本领助你轻松筹划网页[网站编程]”是由七道奇为您精心收集,来源于网络转载,文章版权归文章作者所有,本站不对其观点以及内容做任何评价,请读者自行判断,以下是其具体内容:
拜托信息构造是一个交互式用户界面所需求完成的主要任务.更直观的筹划构造计划,能利用户更好的理解内容.
不管你想要介绍的是什么样的内容,你都可以以越发互动和越发适应的方法去显现现它.本文里面汇集的11种高超的JavaScipt技术,让你更好的掌握内容的显示方法,以便用于下一次的筹划计划.
“页面滑动门”, “躲藏的内容”, “图片和内容滑动门”, “动画幻灯片”, “传送带”, “Tab内容选项卡” ,结合各种拖拽、滑动、灯箱等特效,这就是下面将为你显现的.

jQuery pageSlide 是一个jQuery插件,它可以掌握一个躲藏页面的显示和关闭.具体来说,就是当前页占一个完好页面,躲藏页是看不到的,你设置一个掌握的地方,点击该掌握时触发事件,躲藏的页面就弹出来.再次点击躲藏页面以外的空间,它就又关闭.
这合适在有限的空间里,在主页里放重要内容,而躲藏页放一些并不一定要显示,而是有需求的用户才去展开显示的内容.

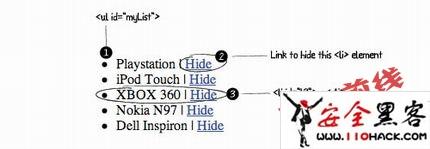
这个教程利用 MooTools slideOut() ,实现一个简单的UL列表,且为每个LI元素增添一个漂亮的点击躲藏特效.

非常漂亮的一个特效筹划.由 Benjamin Sterling 成立的这个 portfolio layout 利用了jQuery的 easing plugin. 合适那些想用来展示个人作品集的用户.
它在页面两边显示带缩略的作品列表,当你点击每个条目时,会在中间部份以退场然后出场的特效显现出该作品的全部内容.
以上是“JavaScipt本领助你轻松筹划网页[网站编程]”的内容,如果你对以上该文章内容感兴趣,你可以看看七道奇为您推荐以下文章:
| 本文地址: | 与您的QQ/BBS好友分享! |
评论内容只代表网友观点,与本站立场无关!
评论摘要(共 0 条,得分 0 分,平均 0 分)
查看完整评论
