日期:2010-11-03 09:57:00 来源:本站整理
<b>DIV+css网站筹划之第三步</b>[网站美工]
本文“<b>DIV+css网站筹划之第三步</b>[网站美工]”是由七道奇为您精心收集,来源于网络转载,文章版权归文章作者所有,本站不对其观点以及内容做任何评价,请读者自行判断,以下是其具体内容:
第三步:将网站分为五个div,网页基本筹划的底子:
1.将“第一步”提到的五个部份都放入盒子中,在html文件中写入:
Example Source Code [
- <div id="page-container">
- <div id="main-nav">Main Nav</div>
- <div id="header">Header</div>
- <div id="sidebar-a">Sidebar A</div>
- <div id="content">Content</div>
- <div id="footer">Footer</div>
- </div>
2.为了将五个部份区脱离来,我们将这五个部份用差别的后台颜色标示出来,在css文件写入:
Example Source Code
- #main-nav {
- background: red;
- height: 50px;
- }
- #header {
- background: blue;
- height: 150px;
- }
- #sidebar-a {
- background: darkgreen;
- }
- #content {
- background: green;
- }
- #footer {
- background: orange;
- height: 66px;
- }
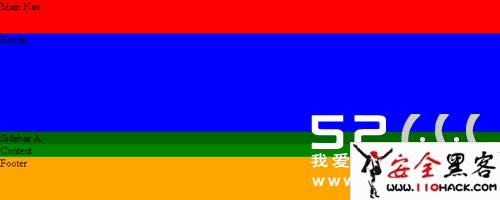
表现以下:

以上是“<b>DIV+css网站筹划之第三步</b>[网站美工]”的内容,如果你对以上该文章内容感兴趣,你可以看看七道奇为您推荐以下文章:
| 本文地址: | 与您的QQ/BBS好友分享! |
评论内容只代表网友观点,与本站立场无关!
评论摘要(共 0 条,得分 0 分,平均 0 分)
查看完整评论
