|
软件简介:上一页Android Studio V1.5 免费版最新无限制破解版测试可用 下一页tortoisesvn X86 V1.9.4.27285 免费汉化版最新无限制破解版测试可用
本软件是由七道奇为您精心收集,来源于网络转载,软件收录的是官方版,软件版权归软件作者所有,本站不对其观点以及内容做任何评价,请读者自行判断,以下是其具体内容: ueditor这个开源的在线HTML编辑,由百度web前端研发部开发具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码,可以让开发者可以直接实时预览到编辑效果。
【特色介绍】功能全面:涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。 用户体验:屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。 开源免费:开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。 定制下载:细粒度拆分核心代码,提供可视化功能选择和自定义下载。 【使用指南】创建demo文件 解压下载的包,在解压后的目录创建 demo.html 文件,填入下面的html代码 <!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>ueditor demo</title> </head> <body> <!-- 加载编辑器的容器 --> <script id="container" name="content" type="text/plain"> 这里写你的初始化内容 </script> <!-- 配置文件 --> <script type="text/javascript" src="ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="ueditor.all.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> var ue = UE.getEditor('container'); </script> </body> </html>
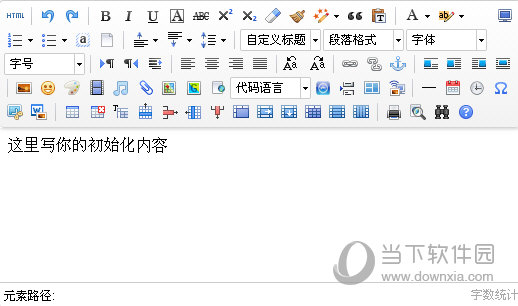
在浏览器打开demo.html 如果看到了下面这样的编辑器,恭喜你,初次部署成功!
如何使用补丁文件 一般的补丁文件都会是一个js的文件,它的命令规则是 ueditor-patch-issue号.js,issue 号是 github 的 issue 编号 <script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"></script> <!--一定要在这个下边加载相应的patch文件--> <script type="text/javascript" charset="utf-8" src="ueditor-patch-149.js"></script> 【下载地址】ueditor V1.4.3.3 免费版“ueditor V1.4.3.3 免费版最新无限制破解版测试可用[应用软件]”系转载自网络,如有侵犯,请联系我们立即删除,另:本文仅代表作者个人观点,与本网站无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性七道奇不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。 |
|||||||||||||||||||||||