|
软件简介:上一页拼多多黑搜首屏 V1.0 最新免费版最新无限制破解版测试可用 下一页多线程网页图片下载器 V1.0 免费版最新无限制破解版测试可用
本软件是由七道奇为您精心收集,来源于网络转载,软件收录的是官方版,软件版权归软件作者所有,本站不对其观点以及内容做任何评价,请读者自行判断,以下是其具体内容: Dreamweaver CC 2019中文版是一款专业的可视化网页设计软件。该软件在新的版本中已经支持了EcmaScript 6,是全世界拥有用户最多的网页设计程序,为大家网页开发提供无与伦比的便利,可以让用户轻松制作出你想要的网页效果。
【功能特点】CEF更新:Dreamweaver现已与Chromium嵌入式框架的最新版本进行集成,这样设计人员和开发人员就可以构建与HTML5兼容的网站,并显示Flexbox元素、CSS网格等内容。 ES6支持:全新的EcmaScript 6支持包括类、方法、箭头函数、生成器函数的快速输入列表,以及 ES6 代码的 lint 处理功能,便于您使用最新的JavaScript更新。 JavaScript重构:使用重命名和重构功能,智能地组织您的JavaScript代码。 支持Bootstrap4:强大的编码支持和可视化工具辅助让使用这一备受欢迎的CSS框架构建站点变得前所未有地轻松。
适用于Windows的HiDPI支持:Dreamweaver针对HiDPI显示器进行了优化,为您提供包含可以正确地缩放和显示字体、图标、对话框和菜单的清晰界面。 适用于Windows的多显示器支持:在多个显示器上显示Dreamweaver,从而扩大您的工作区。例如,将某个文档窗口拖出应用程序框,并在第二个显示器中查看它。
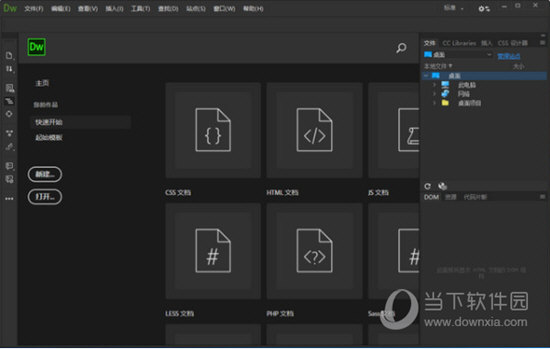
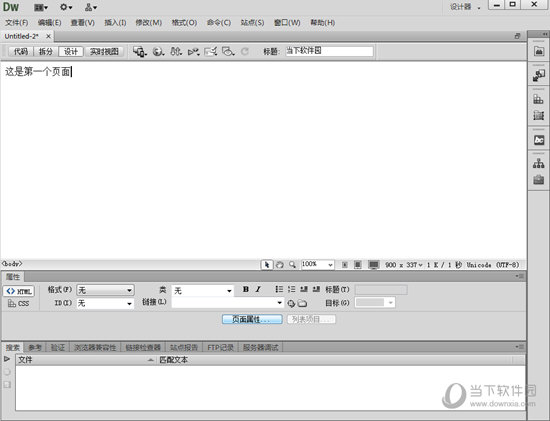
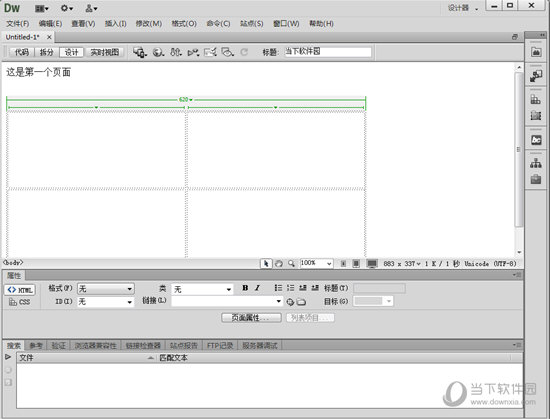
Git 支持:现已支持 Git,因此可在该应用程序内管理所有源代码。在全新的“Git”面板执行所有常用的 Git 操作,包括推送、拉取、提交更新和取回。通过“文件”面板,您可以在FTP和Git视图之间切换,并查看您的团队的文件状态。 全新代码主题:两款全新的代码主题 - Monaki款和经典款 - 提供与DreamweaverCC中代码相近的颜色,让您的代码更易于阅读。 CEF 支持升级:Dreamweaver现已与新版CEF相集成,因此可在“代码视图”和“实时视图”中查看自定义 HTML 元素和CSS自定义属性等等。 【怎么制作网页】这里小编拿最简单的网页例子来讲,我们先打开软件,点击新建HTML出现界面。
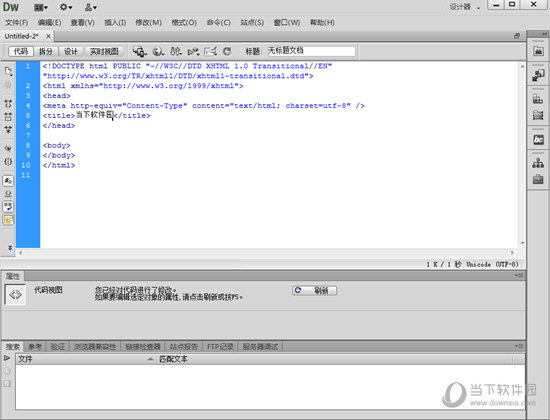
选择【代码】,然后就会显示出要编辑的网页代码内容,这是静态的页面,我们可以在里面修改标题,比如说改成当下软件园;
然后在里面的body里面输入一些文字或者代码片段,写入这是第一个页面;
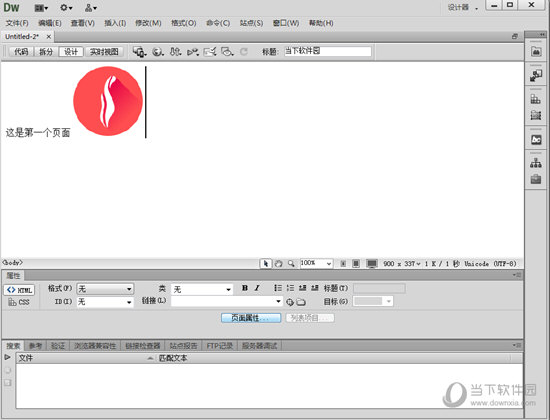
接下来返回到设计里面就可以看到文字已经显示在页面中了,至于其他的设计还是要稍微学一下HTML。 【怎么给图片加链接】 开始写代码了,新朋友可能对html还不太了解,先写图片标签,也就是img,可以这样写:
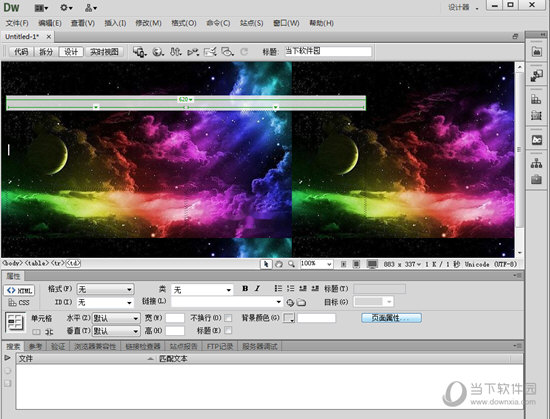
当然也可以直接用菜单栏的“插入”——“图像”,这样的话更快一点;
单击菜单栏上面的“属性”选项,在弹出的下拉菜单中勾选“属性”。这时候会发现窗口下面会多出来属性面板。
在属性面板中有一个“链接”属性,这里就是你要链接到的网址了,你可以输入自己想链接的网址,然后单击页面空白处,会发现网址会自动加载图片上面。 【怎么在图片上加文字】首先打开dreamweaver软件,在设计编辑版常用栏里点击表格。
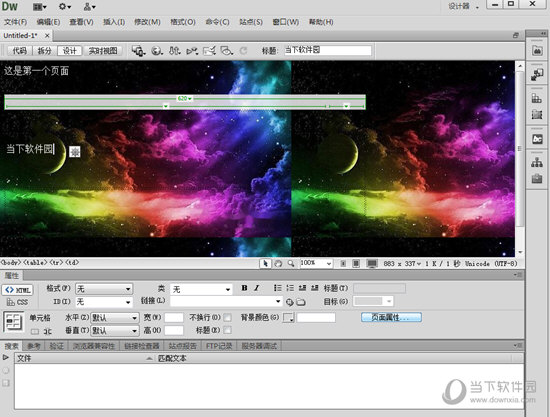
按自己的要求设置表格的规格。进入代码编辑版面,在
返回到设计编辑中,在图片上插入一个表格,输入文字,调整好你要输入文字的位置。
默认字体是黑色,如果要白色的话,就另外设置了。方法跟设置字体大小一样的。 【下载地址】Adobe Dreamweaver CC 2019 19.0 中文免费版“Adobe Dreamweaver CC 2019 19.0 中文免费版最新无限制破解版测试可用[联网软件]”系转载自网络,如有侵犯,请联系我们立即删除,另:本文仅代表作者个人观点,与本网站无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性七道奇不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。 |
|||||||||||||||||||||||