|
软件简介:上一页万能网卡驱动Win10离线安装包 V1.0 绿色免费版 下一页Perfect365(最好的美化照片软件) V1.8.0.3 官方版
本软件是由七道奇为您精心收集,来源于网络转载,软件收录的是官方版,软件版权归软件作者所有,本站不对其观点以及内容做任何评价,请读者自行判断,以下是其具体内容: WebStorm2019.1.3破解补丁是一款针对同名软件所推出的辅助文件。通过使用这款激活码生成器,就能让WebStorm2019.1.3版本变成正式版,而且是可以永久免费使用,还在等什么,需要的小伙伴可下载体验。
【功能特点】一、JavaScript和TypeScript 1、新的检查工具提示 新的检查工具提示现在不仅显示错误或警告的描述,而且还显示最佳的快速修复。 按Alt-Shift-Enter应用它或按Alt-Enter 查看WebStorm在那里提供的可用自动修复的完整列表。 2、查找未使用的代码 使用新的代码覆盖功能,您可以在客户端应用中找到任何未使用的代码。在WebStorm中启动覆盖范围的JavaScript调试配置,在Chrome中与您的应用进行交互,然后停止配置。该报告将显示每个文件和文件夹中使用的代码和数量。 3、新意图 为了在使用JavaScript和TypeScript时提高工作效率,WebStorm 在按Alt-Enter时有许多新意图。这里只是其中的一些:实现接口,创建派生类,实现一个接口或抽象类的成员,生成的“开关”的情况下,并用“for..of”迭代。 4、TypeScript改进 webstorm 2019.1现在支持最新的TypeScript 2.9和即将发布的TypeScript 3.0版本中添加的所有新语言功能。除此之外,WebStorm现在提供了更多由TypeScript语言服务本身提供的快速修复,例如来自JSDoc的Annotate类型。 二、构架 1、提取并转换React组件 需要将React组件重构为两个?忘记复制和粘贴:在render方法中选择JSX代码并使用Refactor - Extract Component。有了新的意图,您现在可以将React类组件转换为功能组件,然后再返回。 2、与Angular CLI的新集成 使用New ... |为您的应用添加功能 角度依赖......行动。IDE将使用Angular CLI ng add命令安装依赖项并使用特殊安装脚本更新应用程序。 您现在还可以使用库中定义的Angular示意图生成代码,例如 @angular/material使用New ... | 角度示意图...行动。 3、完成Vue.js中的活动 在Vue模板中,WebStorm现在为事件提供代码完成。在v-on:使用简写表示法之后或之后建议使用事件名称@event。还有事件修饰符的代码完成。 三、测试 1、重新运行测试失败 当您在WebStorm中使用Karma,Jest或 Mocha运行测试时,您现在可以仅重新运行失败的测试,而不是在您进行修复后运行所有测试。 2、Jest快照的差异视图 如果您的Jest测试由于快照不匹配而失败,您现在可以看到为什么使用熟悉的IDE 并排差异视图。现在,通过单击编辑器中测试旁边的新图标,可以快速从测试文件跳转到相关快照。 四、工具 1、在WSL上支持Node.js. 您现在可以在Windows Subsystem for Linux上使用Node.js来运行和调试 WebStorm中的Node.js应用程序以及IDE中的所有其他开发任务,例如运行测试,使用linters和构建工具。 2、重新连接Node.js调试器 由于Attach to Node.js / Chrome 调试配置中新的自动重新连接选项,现在可以更轻松地调试使用nodemon的Node.js应用程序。在更改后重新加载节点进程时,您无需自行重新启动调试器以继续调试。 3、全球文件观察者 您现在可以将已配置的文件监视器存储在IDE设置中,并在不同的项目中使用它们。以前,只能为特定项目配置文件监视器。使用文件监视器,您可以在IDE中更改或保存文件时自动运行命令行工具。 五、其他改进: 1、IDE工具栏和工具窗口上新的更清晰,更简单的图标可确保可读性并减少视觉混乱。 2、运行并调试您的应用程序,提交更改并直接从MacBook上的触控栏更新项目。 3、用于React开发的 50多个代码片段的新集合。 4、WebStorm现在将新的Angular项目编入索引的速度提高了两倍,但没有任何妥协影响代码完成和解析的质量。 5、您现在可以在JavaScript和TypeScript文件中添加用于后缀完成的自定义模板。 6、使用JavaScript和Node.js调试器中的新Drop框架操作,如果您错过了想要再次看到的关键位置,则可以重新输入一个函数。 7、在带有断点的行上按Alt-Enter,并在意图列表中查看与断点相关的操作。 8、对于JSON5支持现在与可用的文件.json5扩展 9、JSON Schemas文件现在可以从schemastore.org 自动下载,并根据文件名应用于您的文件。 10、您可以登录多个GitHub帐户。 11、“修订”操作中的“新建浏览存储库”允许您在任何给定的修订版本中浏览项目中的文件,而无需签出。 【使用说明】1、先下载安装JetBrains WebStorm 2019,安装完成先不要运行
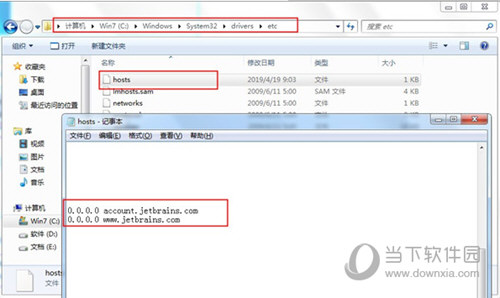
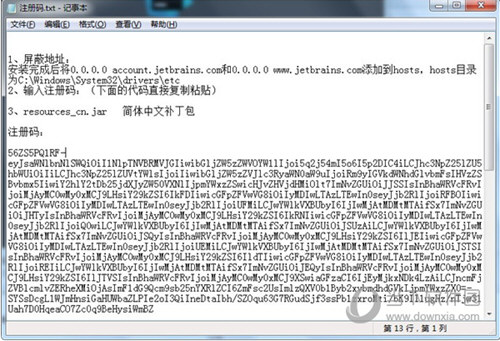
2、接下来对软件进行注册破解,首先以记事本的方式打开hosts文件,将代码添加至hosts文件屏蔽网络联网; hosts文件默认目录【C:\Windows\System32\drivers\etc】 0.0.0.0 account.jetbrains.com 0.0.0.0 www.jetbrains.com
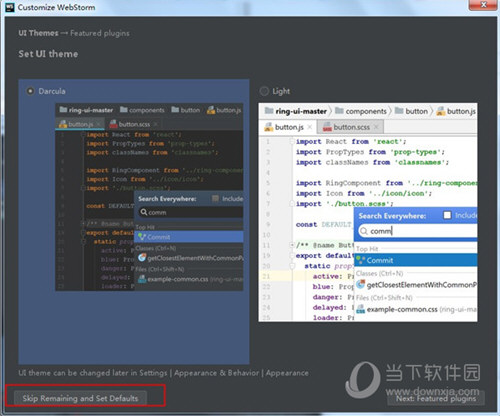
3、再运行桌面上生成的webstorm 2019.1.3软件图标,选择do not import settings点击ok,再选"skip..."跳过;
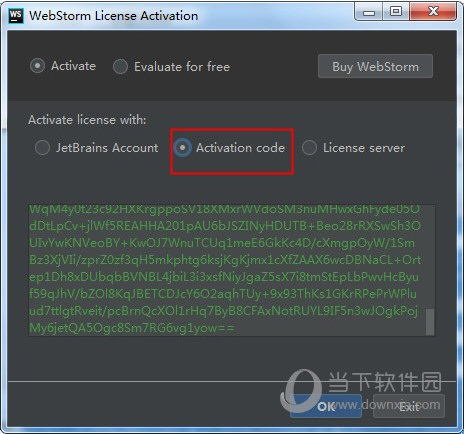
4、弹出注册界面,选择"activation code"输入注册码即可激活。
webstorm 2019激活码如下,请复制粘贴即可:
5、至此webstorm 2019.1.3破解版成功激活,但还是英文界面;
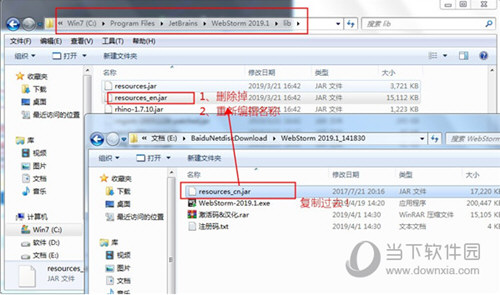
6、如果想汉化成中文,可以将软件包中汉化文件resources_cn.jar复制替换。 打开安装目录下的“lib”文件夹,将原来的resources_en.jar英文版文件删除或重命名,再将webstorm 2019汉化包“resources_cn.jar”复制入内即可,默认安装路径【C:\Program Files\JetBrains\WebStorm 2019.1\lib】resources_en.jar重命名是为了返回英文界面,因为有用户说汉化不是很全面,但99%汉化好了。
7、再次打开软件,webstorm 2019.1.3中文破解版已经成功激活,所有功能都可以免费使用。 【下载地址】WebStorm2019.1.3激活码生成器 32/64位 绿色免费版“WebStorm2019.1.3激活码生成器 32/64位 绿色免费版[安全工具]”系转载自网络,如有侵犯,请联系我们立即删除,另:本文仅代表作者个人观点,与本网站无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性七道奇不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。 |
|||||||||||||||||||||||