软件名称:[B]swiper V4.4.2 官方最新版最新无限制破解版测试可用[/B]
软件类型:国产软件
运行环境:Win9X/Win2000/WinXP/Win2003/
软件语言:简体中文
授权方式:共享版
软件大小:5.00 MB
官方主页:www.233122.com
更新时间:2018-12-14 00:40:00
软件简介:
swiper是一款非常好用的触控滑动插件,它能够帮助用户处理内容滑动,并支持自定义选项,你可以让它自动滚动。控制滚动间隔和返回回调函数等,是H5前端工程师的必备软件之一。
swiper是目前应用较广泛的移动端网页触摸内容滑动js插件,同时swiper也是目前公认的最好的移动触摸滑动插件。

【软件功能】
1、不依赖框架
Swiper无需加载任何公共库(如jquery)即可运行,这保证了Swiper的轻量和运行速度。Swiper也可以在加载了公共库的环境下安全的运行,如jQuery, Zepto, jQuery Mobile等
2、1:1的触摸滑动
Swiper默认的触摸比例为1:1,你可以通过修改Swiper的设置来改变这个比例。
3、监视器
Swiper可以通过设置开启监视器,有了这个功能Swiper可以在你动态改变Dom或Swiper的样式时自动重新初始化并计算所需的元素。
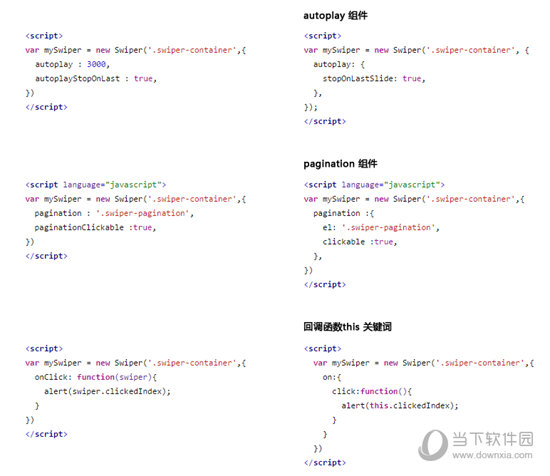
4、丰富的API
Swiper 拥有丰富的API,允许你建立自己独特的分页器、导航、视差滚动、或其他精彩的效果

5、真正支持RTL布局
Swiper是唯一一个支持100%RTL布局的滑动插件。可在swiper-container上加dir="rtl"。
6、多行slides布局
Swiper允许多行Slides布局,这样每行的slide就会较少。
7、过渡效果
增加了三种新的过渡效果:淡入、3D方块、3D流。
8、双向控制
现在Swiper可以用来控制其他的Swiper,甚至可以同时控制。

9、完整的导航控制
Swiper配备了常用的导航控制器,包括分页器,切换箭头,滚动条。
10、Flexbox布局
Swiper使用流行的flexbox布局,这样就解决了很多计算尺寸方面的问题。这种布局也允许用CSS来设定Slides。
11、Flexbox网格
你可以在Swiper初始化的时候设定slide的显示,包括每行、每列、每组数量以及他们的间距等。
12、视差过渡
Swiper支持流行的视差效果,你可以将视差效果应用于Swiper的内部元素,如图片、文本、标题、背景图等等..
13、图片懒加载
Swiper对非active slide内的图片实行延迟加载,这个功能加快了页面的打开速度,提高了Swiper的使用体验。

14、虚拟 Slides
Swiper 4新增了虚拟slides特性,当你有很多Slide或有很多内容的slide的时候可以在DOM中只保留需要的slide。
15、其他的特性
Swiper4还包含了所有swiper2的优秀特性,包括自适应、滚动反弹、抵抗反弹、loop模式、嵌套Swiper。

【软件特点】
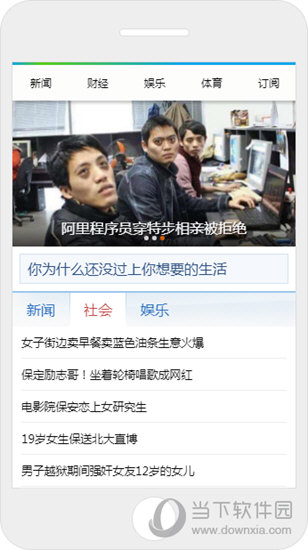
1、Swiper常用于移动端网站的内容触摸滑动
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!

2、Swiper拥有灵活的progress,这是自定义制作3D切换效果的利器
Swiper制作3D切换效果的方法多种多样。cube、coverflow和flip可以轻松的实现3D过渡,如果你想制作其他新颖的切换方式,推荐使用progress。
progress可以帮助你获取到滑块的进度索引。

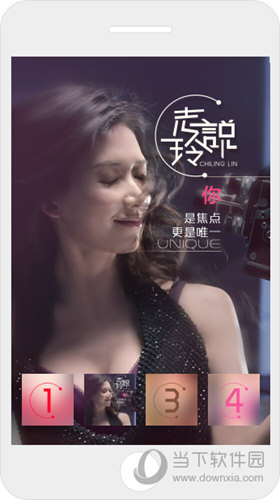
3、在Swiper上加些小动画,制作时下最流行的微展示
使用Swiper再配合一些你喜欢的小动画,你的图片立即变成活灵活现的微场景、微海报。
常用的制作动画的方法有CSS3、TweenMax、Anime.js、animate.css等。也推荐使用我们的Swiper Animate小插件,无需学习即可快速制作出精美的切换动画效果。
Swiper Animate有大量的demo,下载后进行简单修改即可,是伸手党的最爱。

【使用方法】
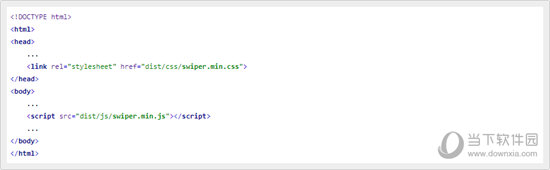
1、首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。

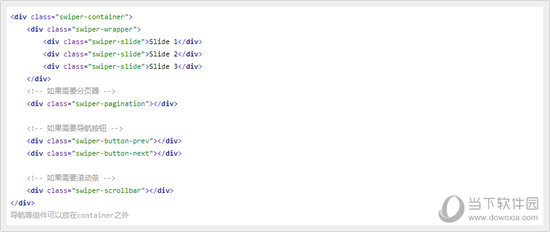
2、HTML内容。

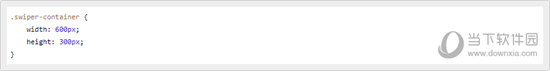
3、你可能想要给Swiper定义一个大小,当然不要也行。

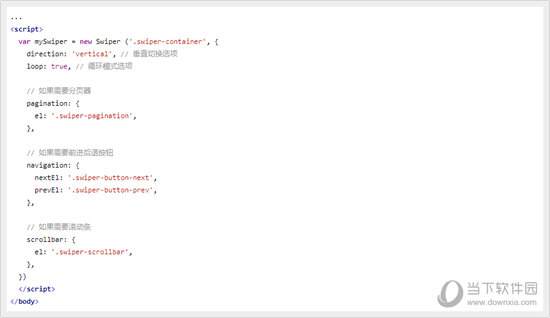
4、初始化Swiper:最好是挨着</body>标签

如果不能写在HTML内容的后面,则需要在页面加载完成后再初始化。

或者这样(Jquery和Zepto)(推荐)

5、完成。恭喜你,现在你的Swiper应该已经能正常切换了。
【下载地址】
swiper V4.4.2 官方最新版
[url=http://www.xiamiku.com/soft/46480.html][B]swiper V4.4.2 官方最新版最新无限制破解版测试可用[/B][/url]
普通下载
