软件名称:[B]WebStorm2019.1 官方免费版最新无限制破解版测试可用[/B]
软件类型:国产软件
运行环境:Win9X/Win2000/WinXP/Win2003/
软件语言:简体中文
授权方式:共享版
软件大小:5.00 MB
官方主页:www.233122.com
更新时间:2019-05-24 00:31:00
软件简介:
WebStorm2019是一款来自jetbrains公司出品的JS开发工具。该软件被称为Web前端开发神器”、“最强大的HTML5编辑器”,通过最少的配置和周到的IDE集成,使用WebStorm可以更轻松地完成这些任务,非常适合程序员使用。

【功能特点】
智能的代码补全:支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代码格式化:代码不仅可以格式化,而且所有规则都可以自己来定义。

html提示:大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
联想查询:只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;
代码导航和用法查询:项目查找函数或者变量,还可以查找使用并高亮。
代码重构:这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。

代码检查和快速修复:可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
代码调试:支持代码调试,界面和IDEA相似,非常方便。
代码结构浏览:可以快速浏览和定位
代码折叠:功能虽小,不过胜在方便高效
【怎么设置中文】
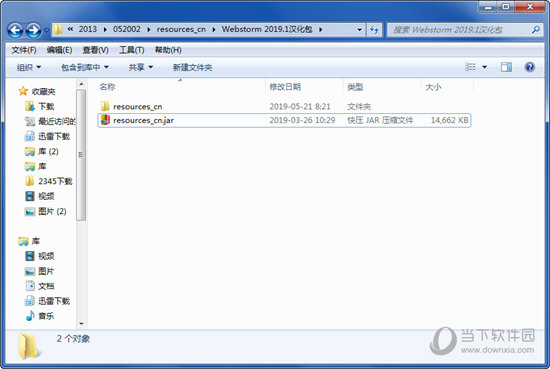
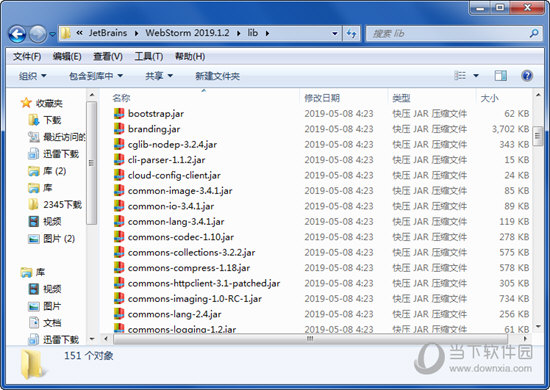
1、将\Webstorm 2019.1\lib目录下的resources_en.jar文件复制出来,并更名为resources_cn.jar,如果还没下载语言包的话可以先下载过来;
传送门:WebStorm2019汉化包
2、双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存。

3、将resources_cn.jar文件复制回.\Webstorm\lib目录,或是直接把汉化包里面的resources_cn.jar复制到.\Webstorm\lib目录即可。

4、汉化完毕,重新打开Webstorm就可以显示中文。
【怎么设置字体大小】
随便打开一个文件就可以看到其字体大小,这样的话可以方便一会儿比较。

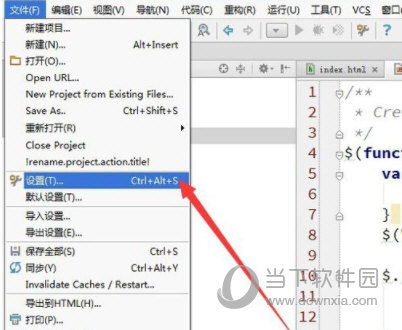
然后点击上面菜单栏的“文件”,找到其子菜单中的“设置”,点击打开。

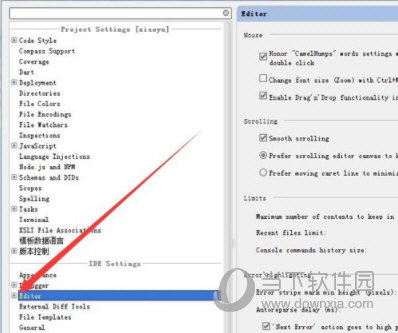
在打开的新窗口中找到“Editor”选项,点击它前面的加号。

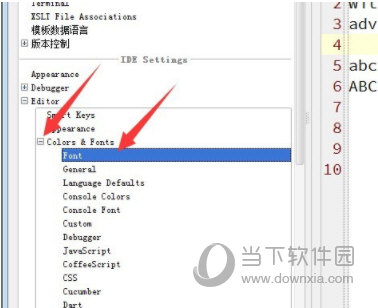
然后再找其子菜单中的选项,直到找到“Font”选项,点击即可。

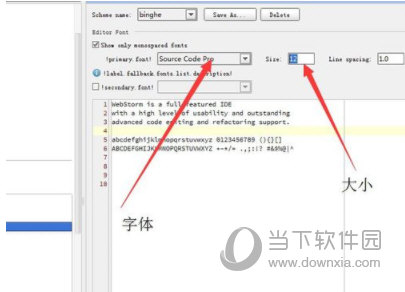
这时候在右侧就可以设置其字体和大小了,设置完成后点击下面的确定按钮即可。

【怎么运行项目】
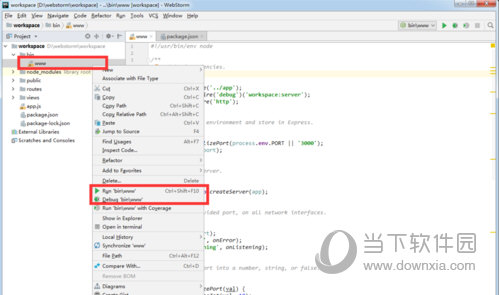
在文件列表对文件点右键,也可以找到运行和调试2个按钮;

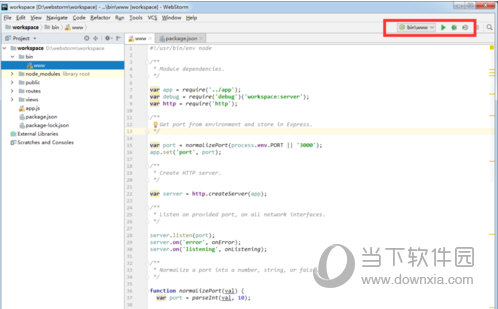
窗口右上角,也有这2个符号。如果你创建了一个node/express项目,会自动在这个项目添加一个运行配置;

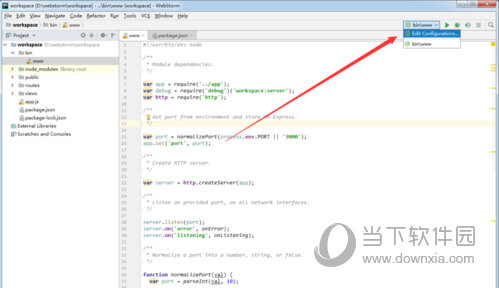
可以点击这个下拉框,修改运行配置;

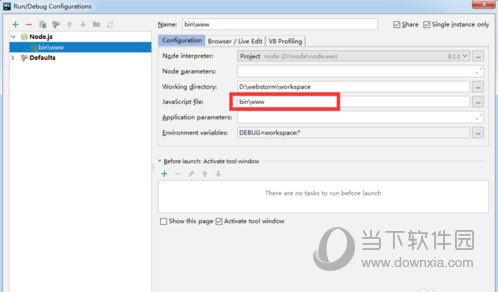
例如从这里可以找到,这个运行配置实际上是运行入口文件"www"这个文件;

运行后,可以在控制台看到运行输出的信息。
【常用快捷键】
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
【下载地址】
WebStorm2019.1 官方免费版
[url=http://www.xiamiku.com/soft/55337.html][B]WebStorm2019.1 官方免费版最新无限制破解版测试可用[/B][/url]
普通下载
