日期:2010-10-24 09:41:00 来源:本站整理
快速学习ASP教程二--ASP交互之表单元素[网站编程]
本文“快速学习ASP教程二--ASP交互之表单元素[网站编程]”是由七道奇为您精心收集,来源于网络转载,文章版权归文章作者所有,本站不对其观点以及内容做任何评价,请读者自行判断,以下是其具体内容:
学习目的:学会用表单元素向服务器传送变量,然后显示变量在客户端的浏览器.
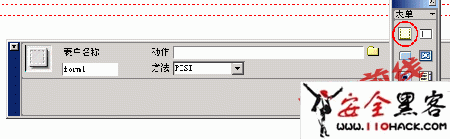
首先,让我们来看一下DREAMWEAVER的表单元素.

表单元素要放在一个表单域里面,成立一个表单域.然后修转业动里面的文件为要承受这个表单变量的ASP文件.办法有两种,一种是POST,这个办法传送的变量不会在浏览器的地址栏里面显示,可以大批量传送数据;GET则是会在浏览器地址栏里面显示的,等一会举例子.

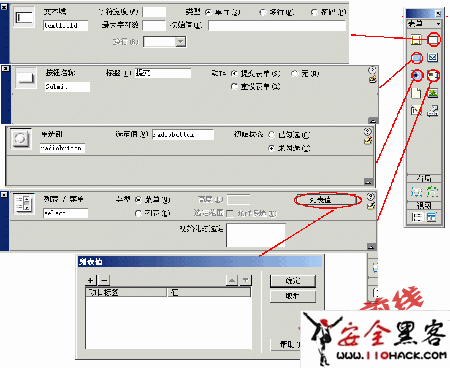
下面我们来一个一个看表单元素.1、文本域,这个是最基本的,传送的是文本信息,普通用户名,密码都要用这个传送,不过如果密码的话要在范例里面挑选密码,这样就会以*替换显示出来的字符,文本域的名字很重要,今后会用到这个名字所以普通不用默许的名字.目前举一个例子:假如文本域的名字是name的话,用来传送网上用户登记的名字,在表单域里面,传送到reg.asp,用POST办法,那么在reg.asp里面这样得到变量假如要显示变量再家加一句,response.write name,这样就形成了一个从客户端到浏览器再回到客户端的历程.假如办法用的是GET的话,那么就改成name=request.querystring("name")实际上二者可以统一为name=request("name").下面看看按钮,按钮里面无非两种,一种是提交表单的按钮,一种是重新输入的按钮.单选按钮,一个按钮有一个值.在列表里面一样,增添列表选项和值.下面举一个例子,实际上各种表单元素都是差不多的.下面是DREAMWEAVER里面的代码:
- <form name="form1" method="post" action="reg.asp">
- 姓名:
- <input type="text" name="name"> //文本域,名字叫name
- <br>
- 密码:
- <input type="password" name="psw"> //文本域,用来输入密码,名字叫psw
- <br>
- <br>
- 性别:
- <input type="radio" name="sex" value="男"> //单选,名字叫sex,数值是"男"
- 男
- <input type="radio" name="sex" value="女"> //单选,名字叫sex,数值是"女"
- 女 <br>
- <br>
- 城市:
- <select name="city">
- <option value="上海" selected>上海</option> //复选,大家自己解析一下
- <option value="北京">北京</option>
- </select>
- <br>
- <input type="submit" name="Submit" value="提交"> //提交按钮
- <input type="reset" name="Submit2" value="重置">
- </form>
下面是reg.asp的代码,用来显示出方才遭到的信息:
- <%
- name=request.form("name")
- psw=request.form("psw")
- sex=request.form("sex")
- city=request.form("city")
- response.write name
- response.write psw
- response.write sex
- response.write city
- %>
等学会了数据库今后,是不是认为做一个留言簿很简单?
以上是“快速学习ASP教程二--ASP交互之表单元素[网站编程]”的内容,如果你对以上该文章内容感兴趣,你可以看看七道奇为您推荐以下文章:
| 本文地址: | 与您的QQ/BBS好友分享! |
评论内容只代表网友观点,与本站立场无关!
评论摘要(共 0 条,得分 0 分,平均 0 分)
查看完整评论
