日期:2009-12-13 10:36:00 来源:本站整理
递归实现CSS菜单[网站美工]
本文“递归实现CSS菜单[网站美工]”是由七道奇为您精心收集,来源于网络转载,文章版权归文章作者所有,本站不对其观点以及内容做任何评价,请读者自行判断,以下是其具体内容:
目前网络上有各种各样的非常漂亮的css菜单,不过大多都是静态的,菜单项都是在页面中写死的,这样就不是很机动,每次要改正菜单都要去改正页面,下面就介绍一个从数据库中读取菜单项的动态css菜单的例子.
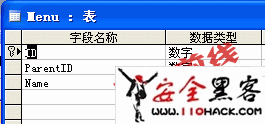
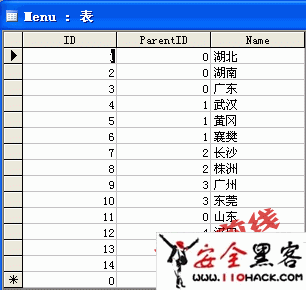
1 首先成立数据表Menu,增添三个基本字段id pid menu

表建好后,增添一些测试数据

2 在项目中成立用户控件LeftMenu,菜单普通可以做成用户控件或是放在Masterpage中.LeftMenu中代码以下.
3 编写后台代码,主要思绪是利用递返来实现菜单的层级关系
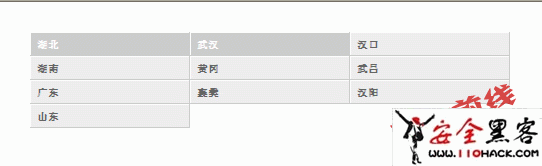
4 成立aspx页面Menu 将用户控件拖到页面中,运行便可以看到效果.

注:该例子需求有一个静态的css菜单作为模板,网络上很多的css菜单都可以来套用,当然css很强的朋友自己来计划会更好.
以上是“递归实现CSS菜单[网站美工]”的内容,如果你对以上该文章内容感兴趣,你可以看看七道奇为您推荐以下文章:
| 本文地址: | 与您的QQ/BBS好友分享! |
评论内容只代表网友观点,与本站立场无关!
评论摘要(共 0 条,得分 0 分,平均 0 分)
查看完整评论
