理解CSS的工作原理[网站美工]
本文“理解CSS的工作原理[网站美工]”是由七道奇为您精心收集,来源于网络转载,文章版权归文章作者所有,本站不对其观点以及内容做任何评价,请读者自行判断,以下是其具体内容:
在这一课,你将学习若何制作自己的第一个款式表.你将理解基本的CSS模子,以及在HTML文档里利用CSS所必须的代码.
级联款式表(CSS)里用到的很多CSS属性都与HTML属性类似,所以,假定你熟习采取HTML举行筹划的话,那么这里的很多代码你都不会感到陌生.我们先来看一个具体的例子.
基本的CSS语法
比方说,我们要用红色作为网页的后台色:
用HTML的话,我们可以这样:
<body bgcolor="#FF0000">
用CSS的话,我们可以这样得到一样的效果:
body {background-color: #FF0000;}
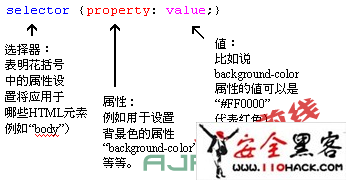
你会注意到,HTML和CSS的代码颇有几分类似.上例也向你展示了基本的CSS模子:

但是把CSS代码放在那边呢?这恰是我们下面要讲的.
为一个HTML文档利用CSS
为HTML文档利用CSS,有三种办法可供挑选.下面对这三种办法举行了概括.我们倡议你对第三种办法(即外部款式表)予以关注.
办法1:行内款式表(style属性)
为HTML利用CSS的一种办法是利用HTML属性style.我们在上例的底子之上,通过行内款式表将页面后台设为红色:
<html><head><title>例子</title></head><body style="background-color: #FF0000;"><p>这个页面是红色的</p></body></html>
办法2:内部款式表(style元素)
为HTML利用CSS的另一种办法是采取HTML元素style.比方像这样:
<html><head><title>例子</title><style type="text/css">body {background-color: #FF0000;}</style></head><body><p>这个页面是红色的</p></body></html>
办法3:外部款式表(引用一个款式表文件)
我们举荐采取这种引用外部款式表的办法.在本教程之后的例子中,我们将全部采取该办法.
外部款式表就是一个扩大名为css的文本文件.跟其他文件一样,你可以把款式表文件放在Web服务器上大概本地硬盘上.
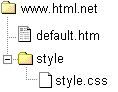
比方,比方说你的款式表文件名为style.css,它普通被存放于名为style的目录中.就像下面这样:

目前的问题是:如安在一个HTML文档里引用一个外部款式表文件(style.css)呢?答案是:在HTML文档里成立一个指向外部款式表文件的链接(link)便可,就像下面这样:
<link rel="stylesheet" type="text/css" href="style/style.css" />
注意要在href属性里给出款式表文件的地址.
这行代码必须被插入HTML代码的头部(header),即放在标签<head>和标签</head>之间.就像这样:
<html><head><title>我的文档</title><link rel="stylesheet" type="text/css" href="style/style.css" /></head><body>...
这个链接奉告浏览器:在显示该HTML文件时,应利用给出的CSS文件举行筹划.
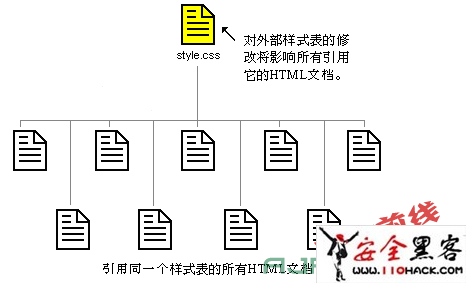
这种办法的优胜之处在于:多个HTML文档可以同时引用一个款式表.换句话说,可以用一个CSS文件来掌握多个HTML文档的筹划.

这一办法可以令你省去很多工作.比方,假定你要改正某网站的全部网页(比方说有100个网页)的后台颜色,采取外部款式表可以避免你手工一一改正这100个HTML文档的工作.采取外部款式表,这样的改正只需几秒钟便可搞定——改正外部款式表文件里的代码便可.
让我们来实践方才所学到的知识.
自己试试看
翻开记事本(或其他文本编辑器),成立两个文件——一个HTML文件,一个CSS文件——它们的内容以下:
default.htm
<html><head><title>我的文档</title><link rel="stylesheet" type="text/css" href="style.css" /></head><body><h1>我的第一个款式表</h1></body></html>
style.css
body {background-color: #FF0000;}
然后,把这两个文件放在同一目录下.记得在保存文件时利用精确的扩大名(辨别为“htm”和“css”).
用浏览器翻开default.htm,你所看到的页面应当具有红色后台.恭喜!你已经完成了自己的第一个款式表!
以上是“理解CSS的工作原理[网站美工]”的内容,如果你对以上该文章内容感兴趣,你可以看看七道奇为您推荐以下文章:
| 本文地址: | 与您的QQ/BBS好友分享! |
- ·上一篇文章:熟习CSS是什么?
- ·下一篇文章:什么是HTML
- ·
 中查找“理解CSS的工作原理”更多相关内容
中查找“理解CSS的工作原理”更多相关内容 - ·
 中查找“理解CSS的工作原理”更多相关内容
中查找“理解CSS的工作原理”更多相关内容
