
vue.js devtools 插件 V6.0.0.21 最新免费非破解版下载[绿色软件]

- 运行环境:
软件语言:简体中文
软件类型:系统应用 - 绿色软件
授权方式:免费
推荐星级:
官方主页:www.233122.com
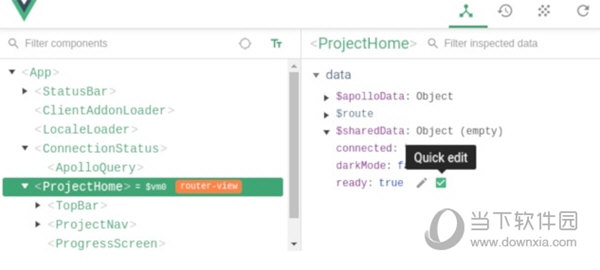
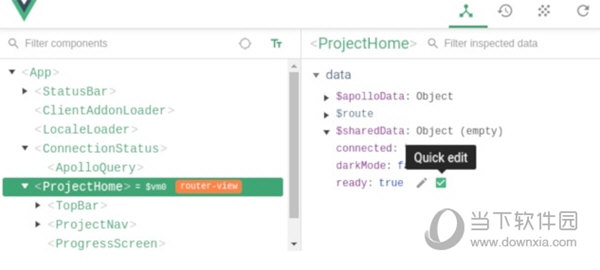
图片预览: 【一键转帖到论坛】
【一键转帖到论坛】
插件情况:
解压密码:www.xiamiku.com
软件大小:5.00 MB
更新时间:2022-01-23 23:56:00
下载统计:载入数据 ...
赞助商链接
本软件是由七道奇为您精心收集,来源于网络转载,软件收录的是官方版,软件版权归软件作者所有,本站不对其观点以及内容做任何评价,请读者自行判断,以下是其具体内容:
vue.js devtools 插件是一款非常好用的Vue.js调试器。该插件支持在谷歌、360、火狐等浏览器上使用,目前推出了全新的6.0版本,安装之后,可以在浏览器开发者工具下调试代码,免费下载,欢迎体验。

【安装教程】
一、chrome插件使用方法
1、你可以从chrome应用商店里找到Vue.js devtools插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到Vue.js devtools下载地址。
2、离线安装chrome插件的方法均可参照:怎么在谷歌浏览器中安装.crx扩展。如果你是最新版Chrome浏览器,可以参考chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法。
3、下载Vue.js devtools的crx文件后,打开Chrome的扩展页面(chrome:// extensions /或按Chrome菜单图标>更多工具>扩展程序查找),然后拖放 crx文件到扩展页面安装它;
4、点击“添加拓展程序”完成安装。
5、Vue.js devtool插件安装后无法使用,出现提示“vue.js not detected”,这时我们可以使用下面的方法:
第一,我们需要找到Vue.js devtool插件的安装目录。(如果真找不到插件的安装位置,可以在本地电脑搜索插件的ID:nhdogjmejiglipccpnnnanhbledajbpd。)不同操作系统中chrome插件安装位置不同,比如win8系统中chrome插件的安装位置:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd
第二,在找到了Vue.js devtool插件的安装目录后,打开mainifest.json文件(这是关键)。
将mainfest.json中代码persistent:false,修改成persistent:true。
一般情况下,修改完如上的位置的代码。打开vue项目后,在控制台选择vue,就应该可以正常使用了。
第三,如果通过上面的方法调整过后,还是不能够使用,那么可以调整一下webpack.config.js的代码,如下图所示:
最后,重启一下你的vue项目应该就可以使用了。
二、源代码安装方法
1、在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools。
2、下载好后进入vue-devtools-master工程 执行cnpm install, 下载依赖,然后执行npm run build,编译源程序。
3、编译完成后,目录结构如下:
修改shells-chrome目录下的mainifest.json 中的persistant为true:
4、打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式
然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。
5、打开一个已有的vue项目,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式:
发现vue.js is not detected ,可以调整一下webpack.config.js的代码:
最后,重启一下你的vue项目应该就可以使用了。
小结:Vue.js devtool插件安装后出现提示“vue.js not detected”的问题,首先在扩展程序中选择开发者模式,打开插件的安装目录,将mainifest.json 中的persistant为true,如果还不行就调整一下webpack.config.js的代码,最后重启vue项目就可以使用。
【下载地址】
vue.js devtools 插件 V6.0.0.21 最新免费版
以上是“vue.js devtools 插件 V6.0.0.21 最新免费非破解版下载[绿色软件] ”的内容,如果你对以上该软件感兴趣,你可以看看 七道奇为您推荐以下软件:
